はじめに
- 評価の高い、Powerfull Contact Form Builderアプリを試す
実現したいこと
- 登録未済の訪問客にも最初に問診して、予約する際にユーザー登録と同時に登録したい
- 登録済みユーザーの再訪時には、毎回聴く項目だけを聞いて、更新したい
インストール
Powerful Contact Form Builderのインストール
- ShopifyのAppsを選択
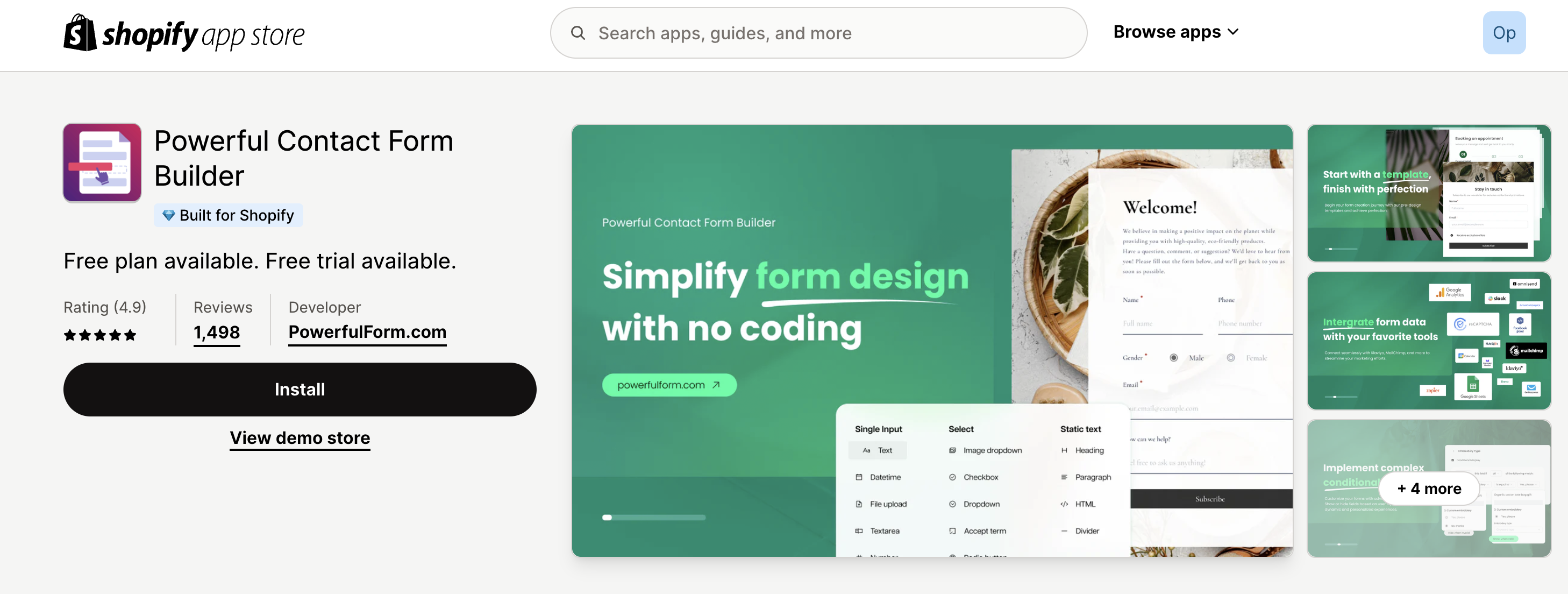
- 検索ボックスで「Powerful Contact Form Builder」を検索
- 以下の画面が開くので、Installボタンを押す

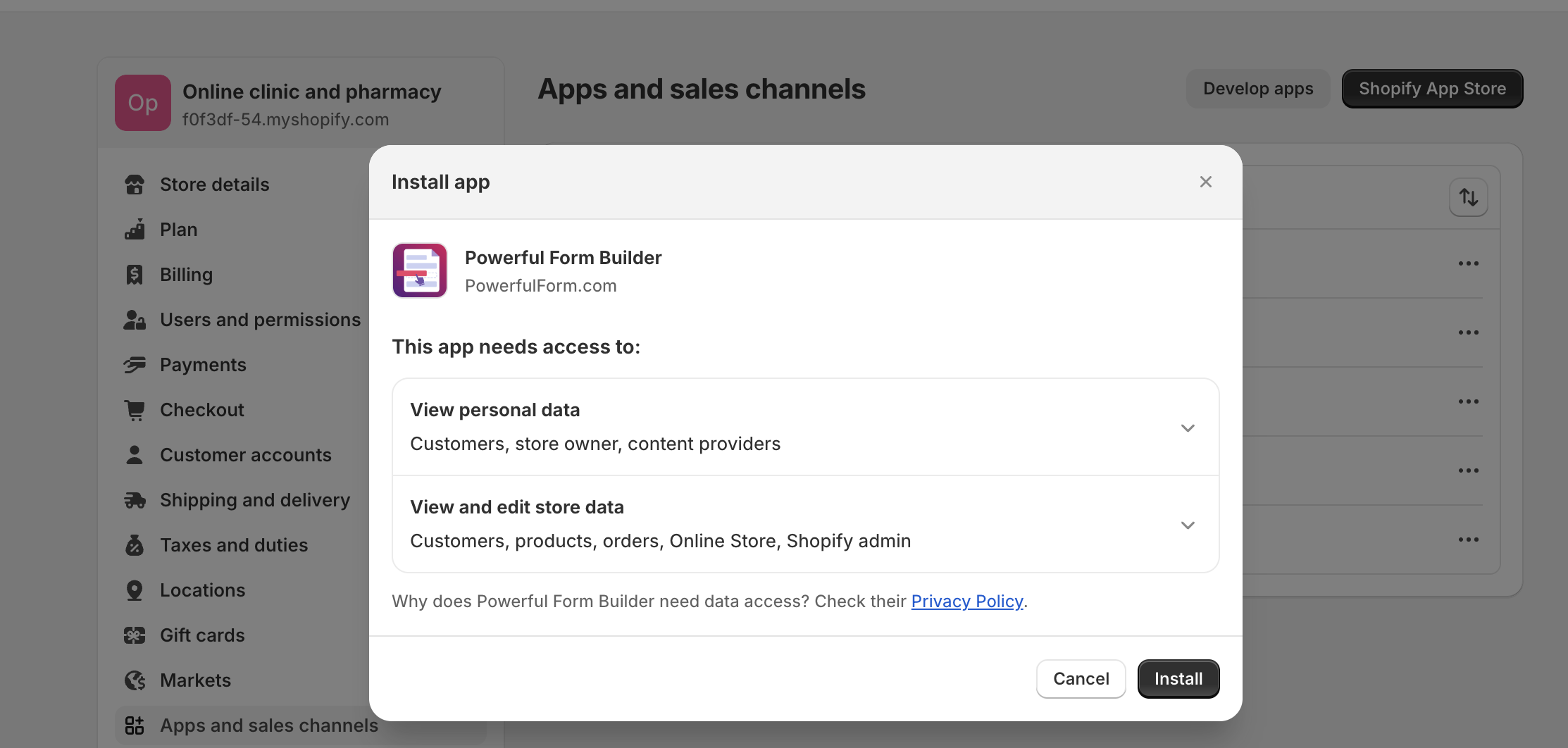
- 以下の画面のInstallボタンを押す

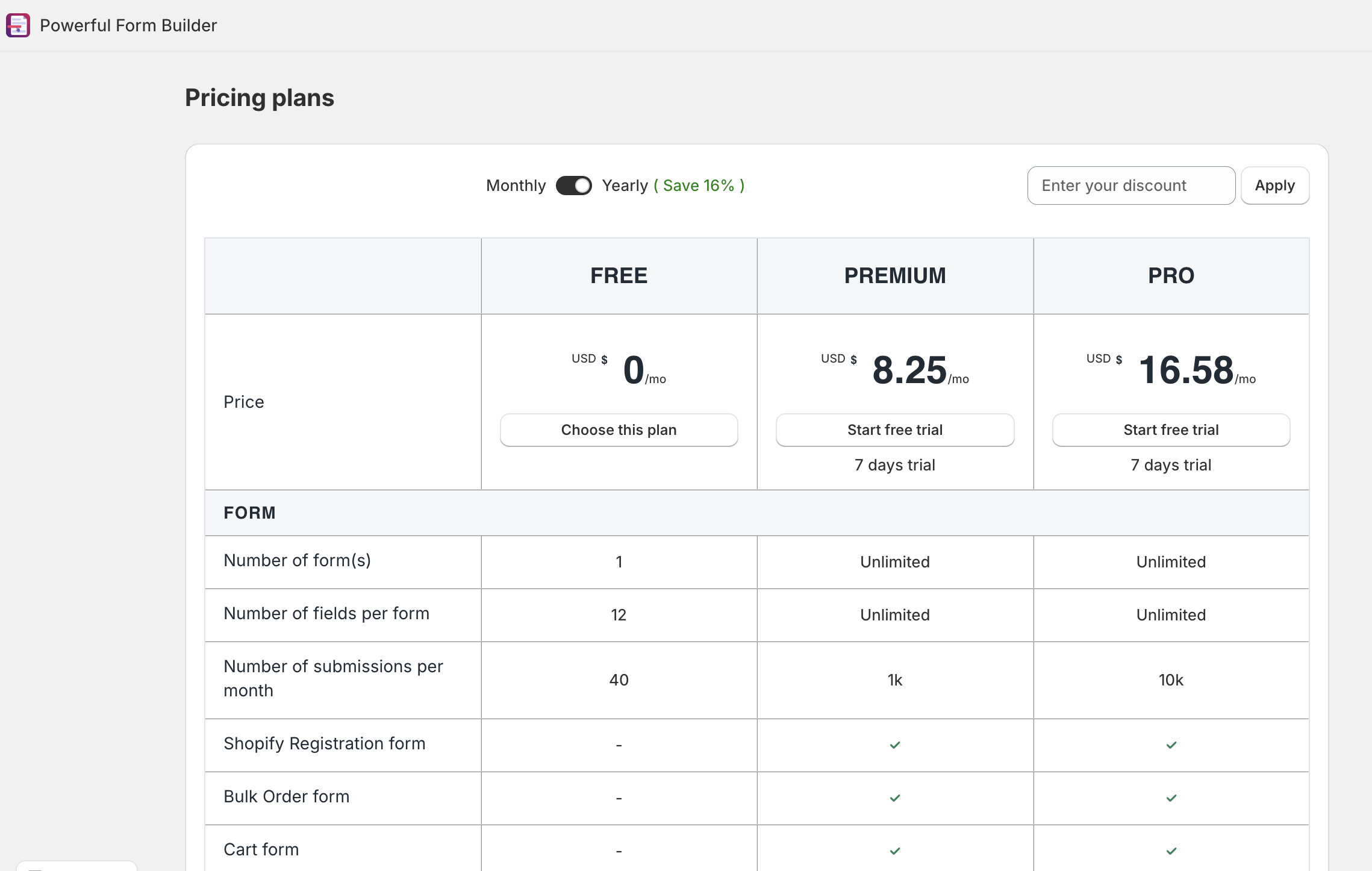
プランの選択
- Premiumを試す

- Approveを押す

Formの追加
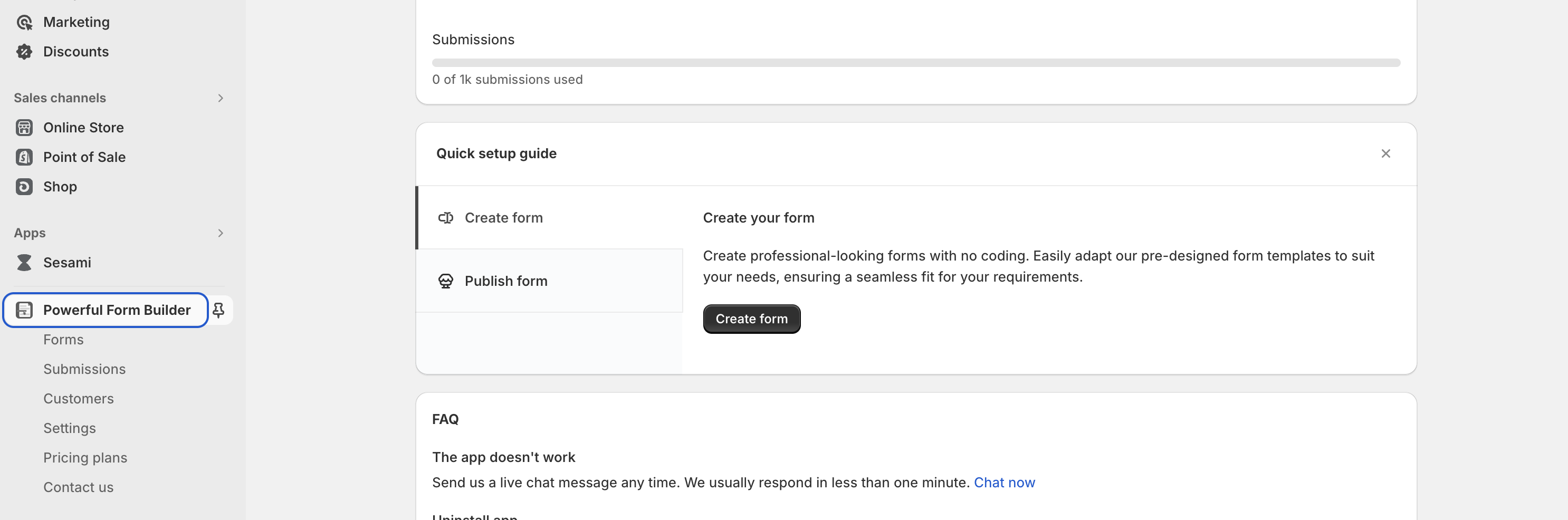
- Create formを押す

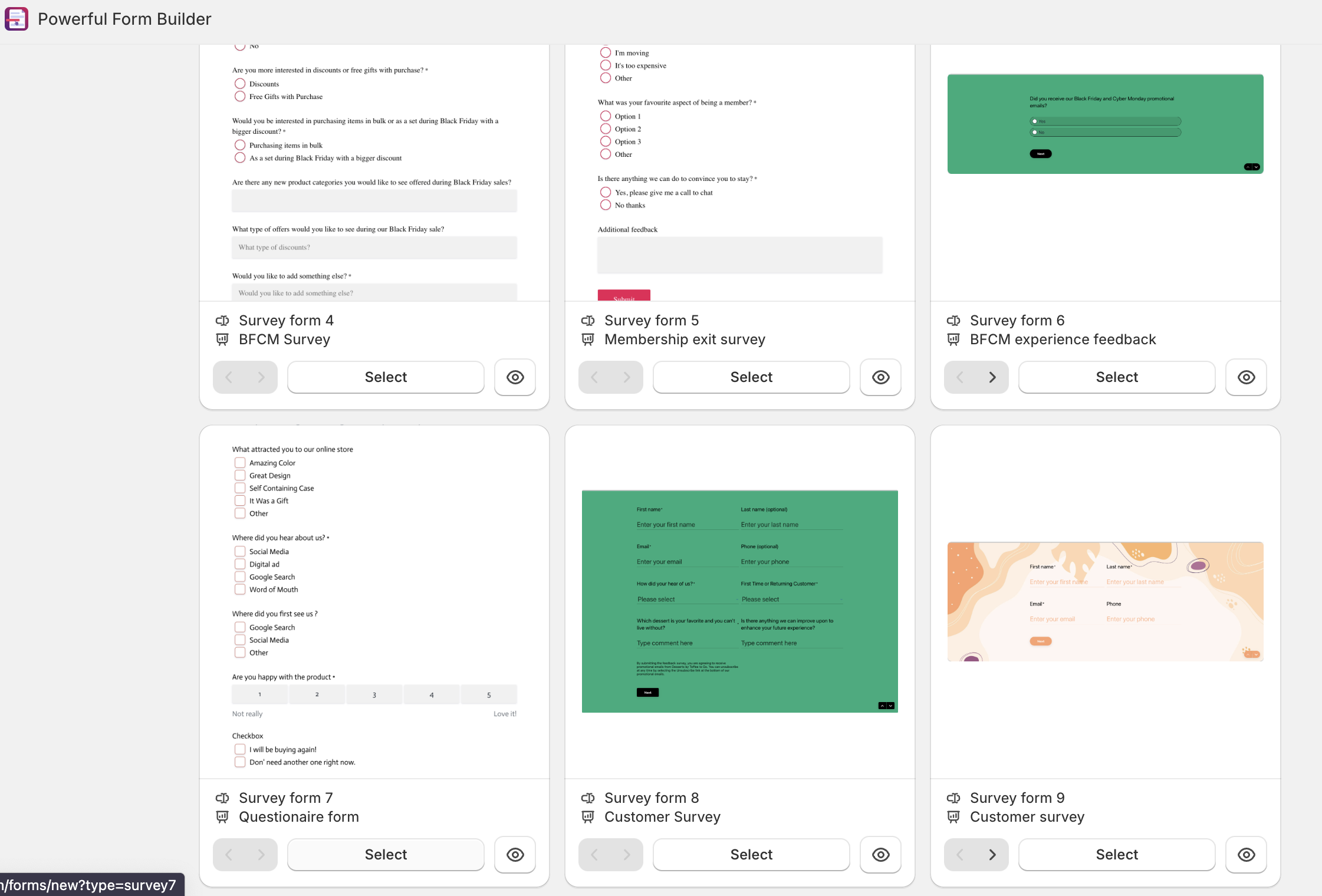
テンプレートの選択
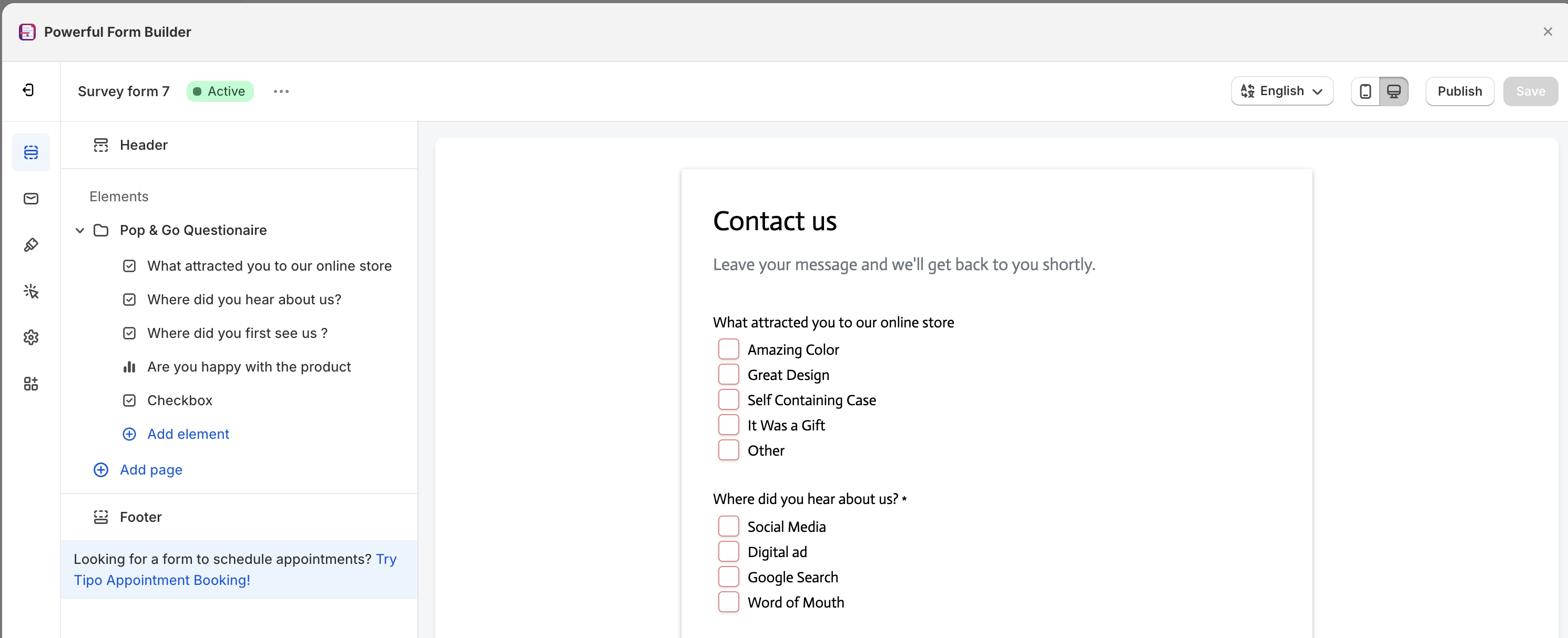
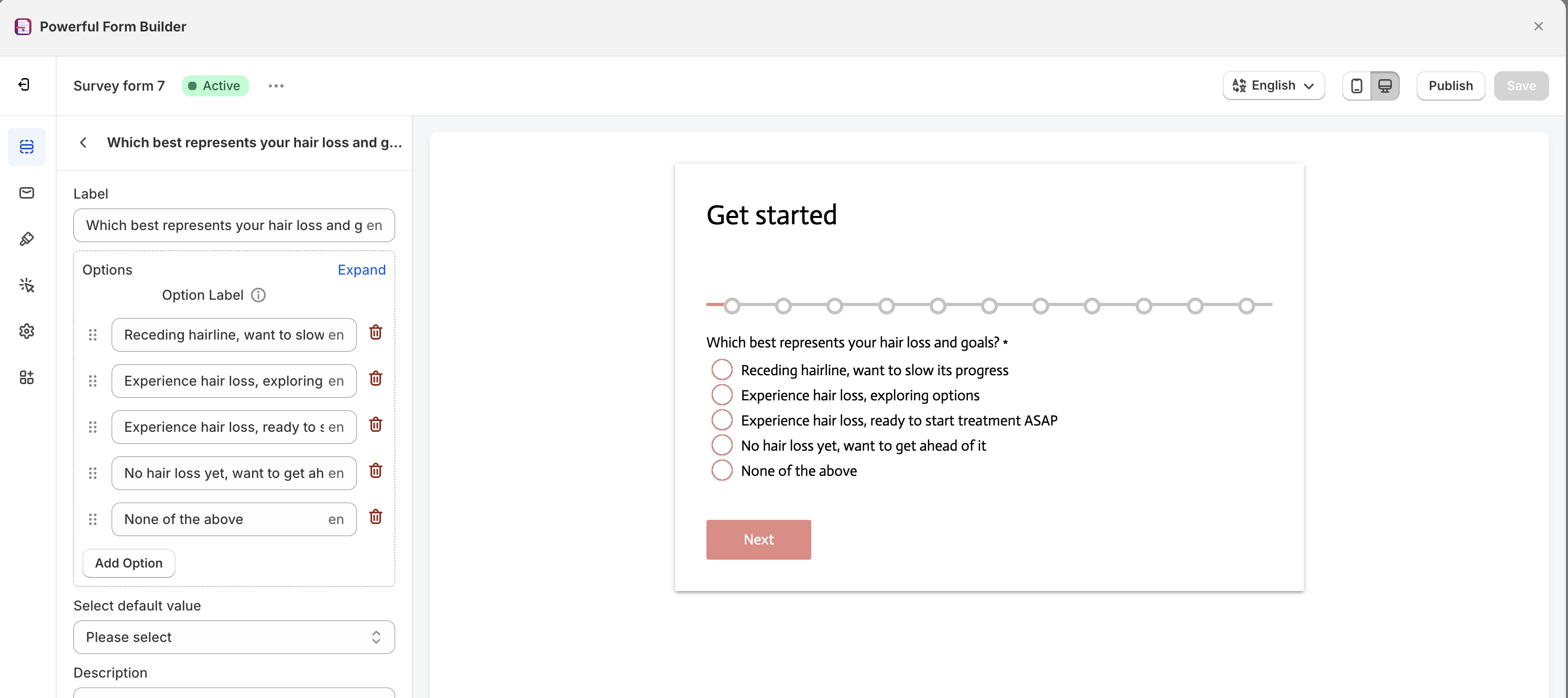
- Survey form 7を選択する

- 以下がサンプルとして作成される

Publishする
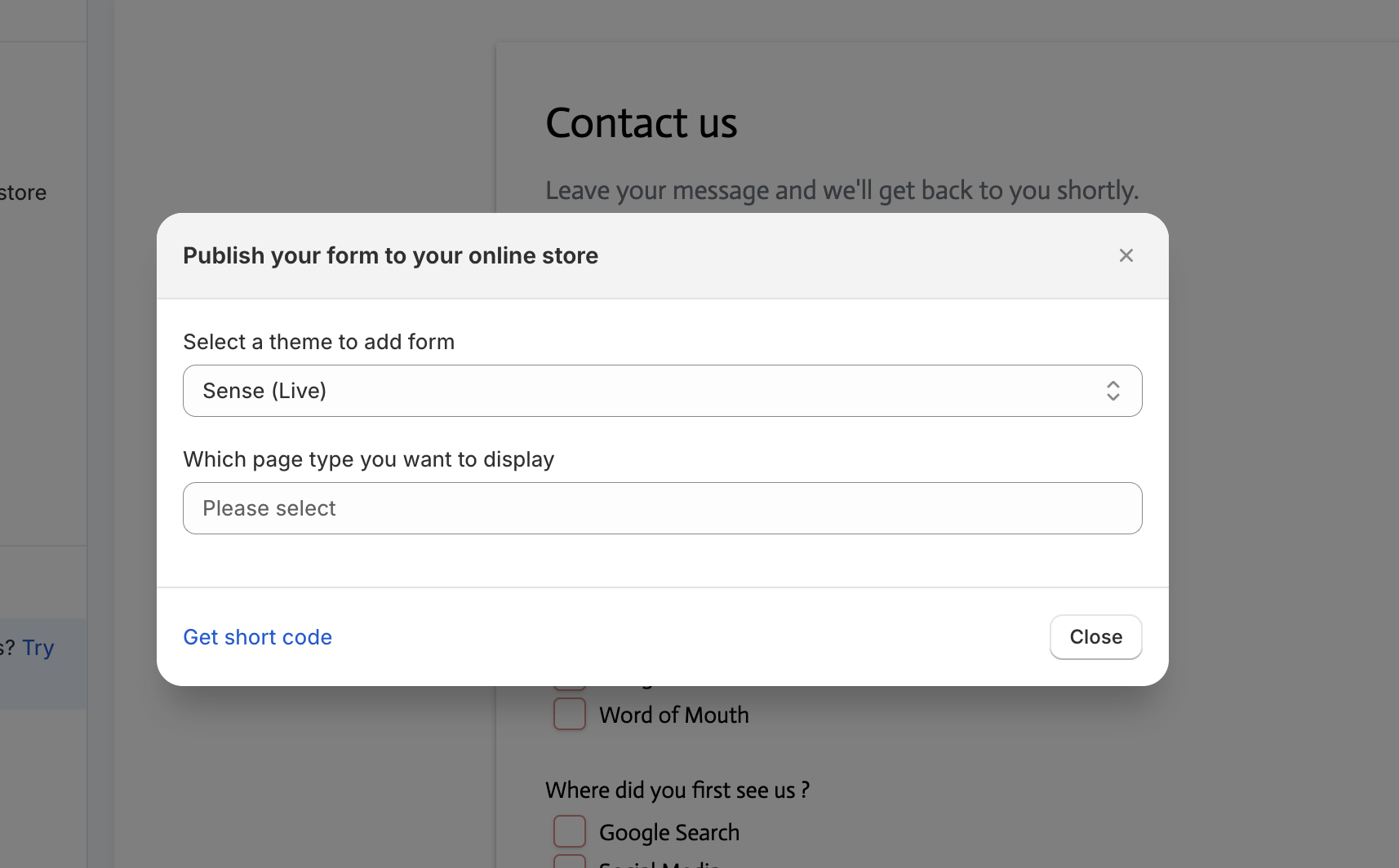
- Publishボタンを押す
- ページタイプで、ホームを選択する
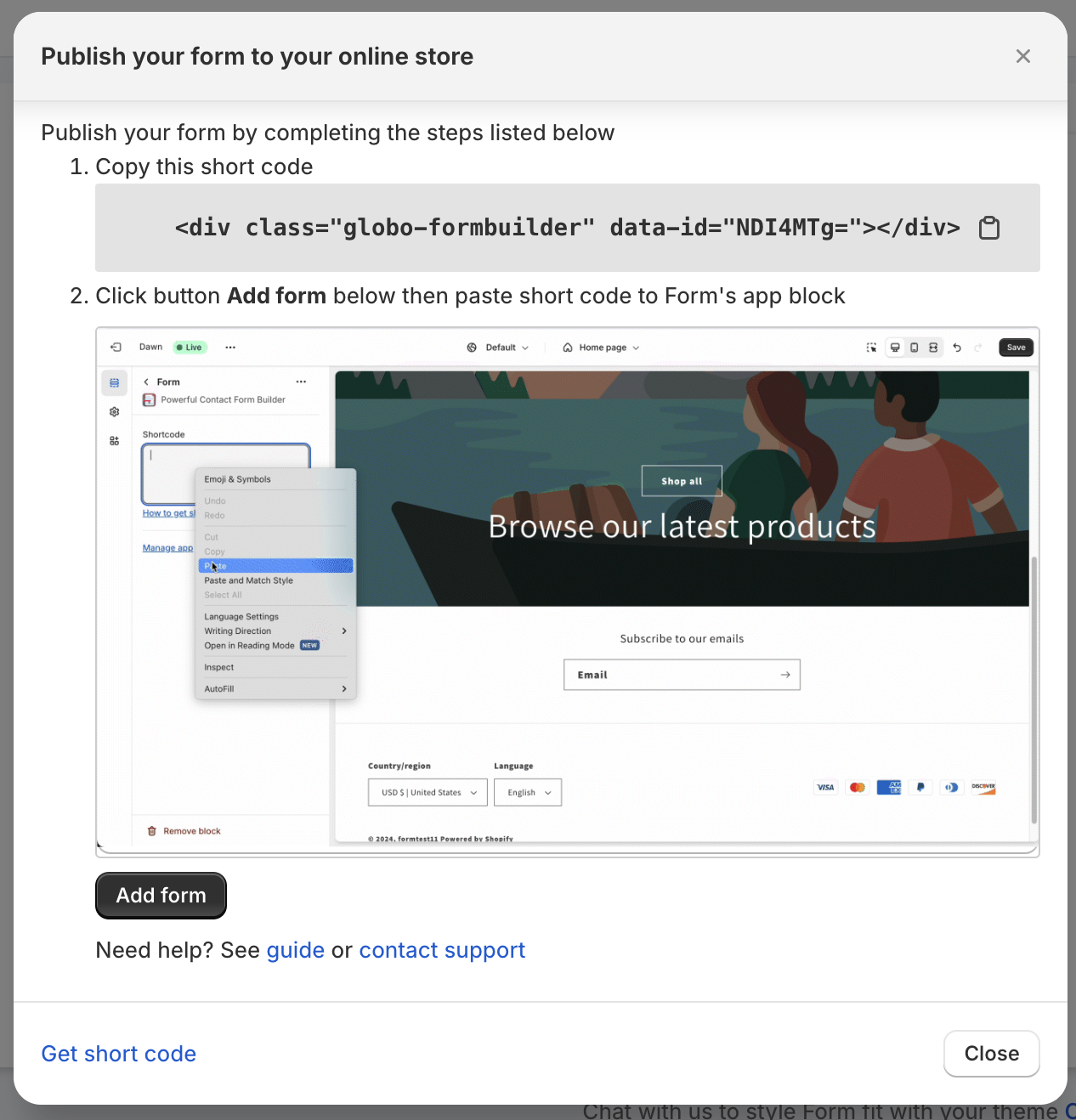
- ショートコードを取得する

ショートコードの利用

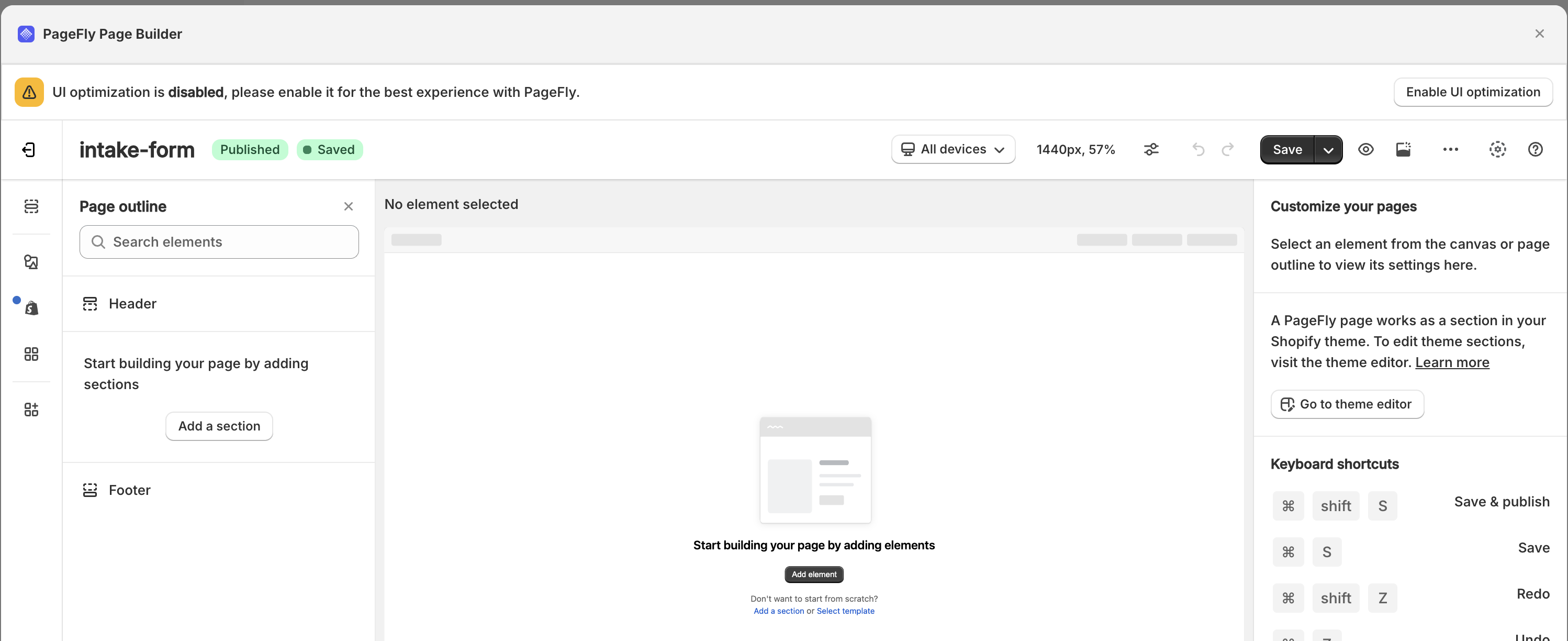
ホームへのFormの埋込
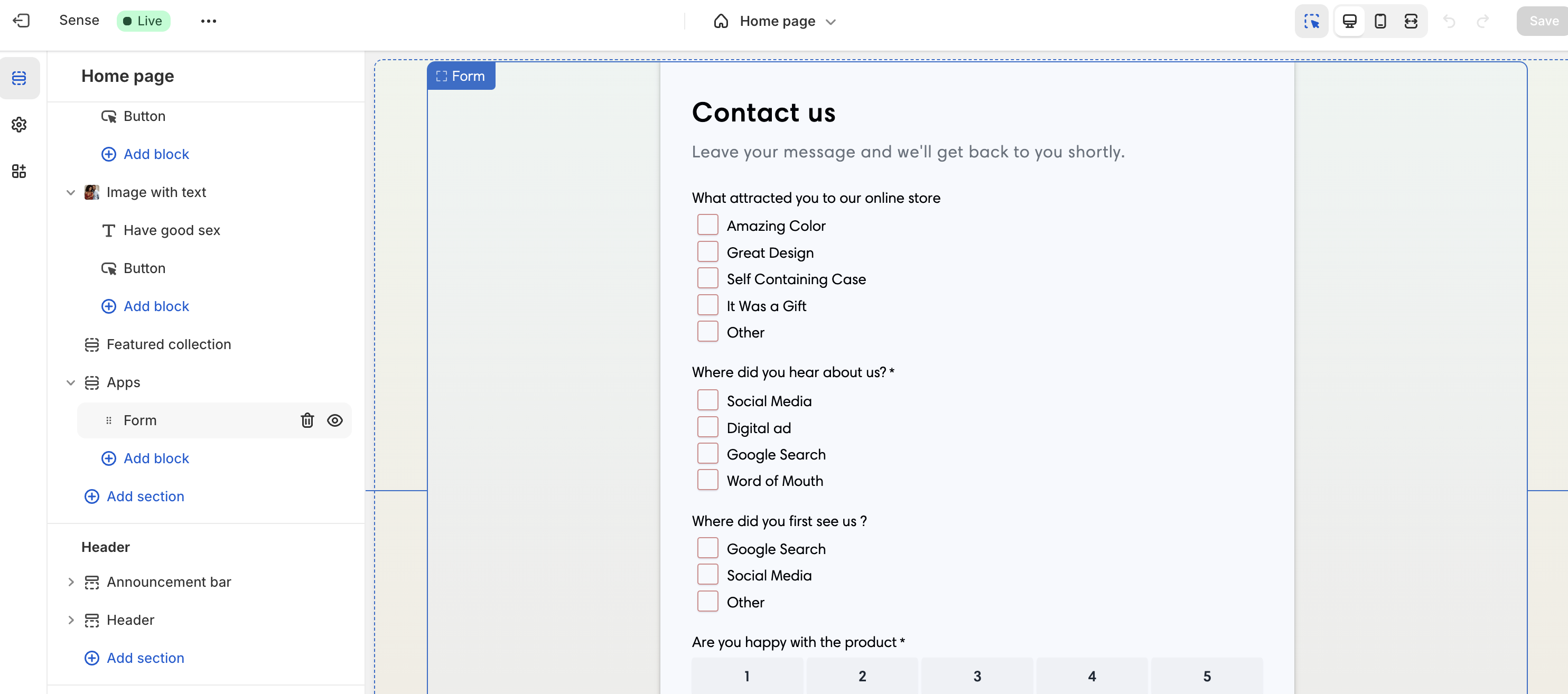
- Themeのカスタマイズから、AppsのFormにタグが埋め込まれている

カスタマイズ
Form専用のページの作成
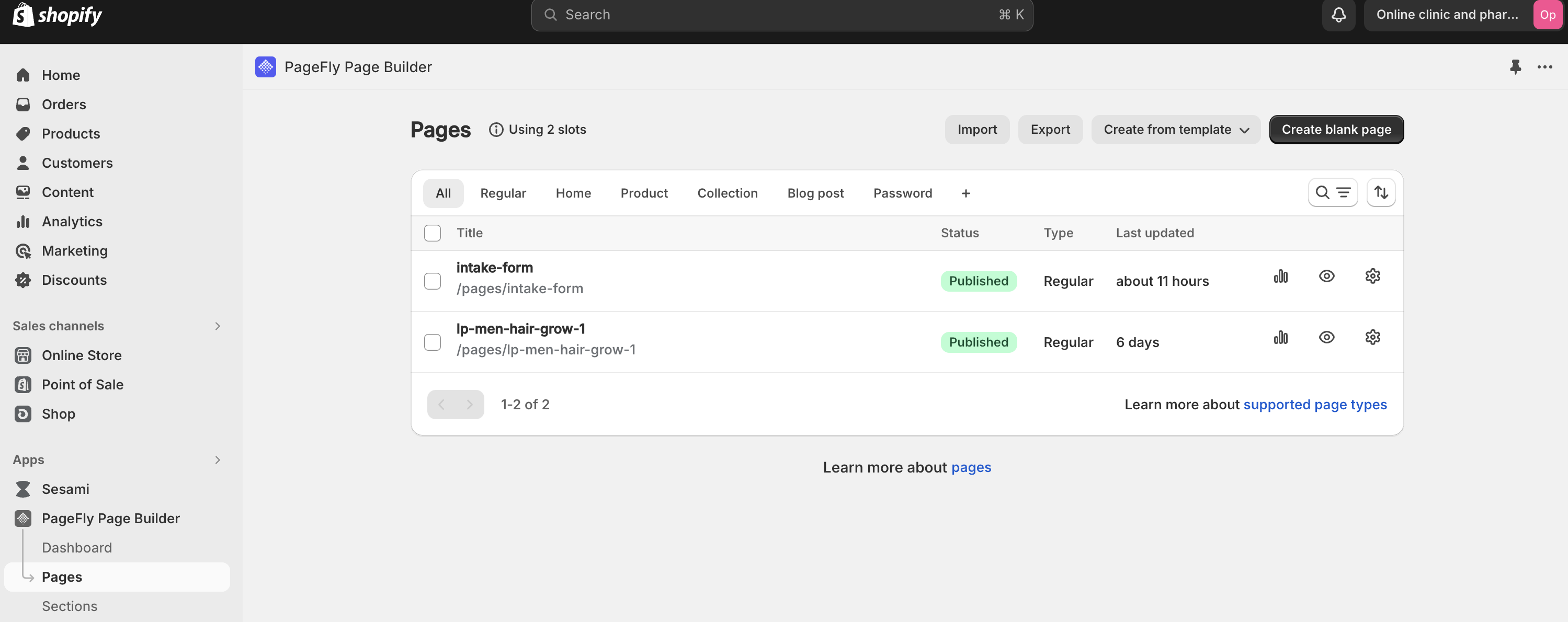
- 新ページを作成する

- ページの中身は空のままにする

- Shopify > online shop > themeのカスタマイズ > ページの選択
- Apps > Formを開く
- ショートコードを貼り付ける

FormとShopifyカスタマーデータの接続
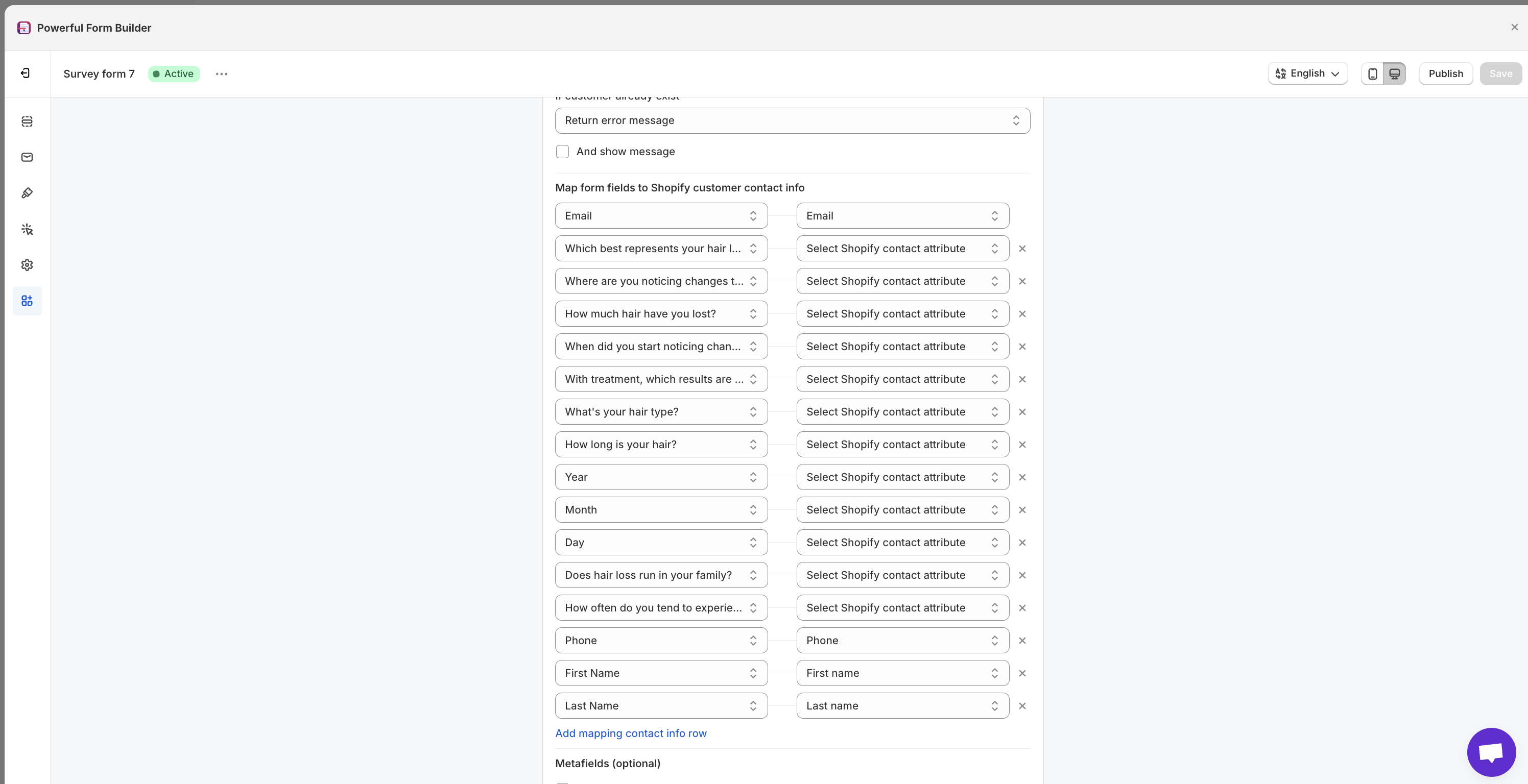
Connect form elements to Shopify customer data- Shopify > Apps > Powerful Form Builder > Forms で作成したフォームを選択する
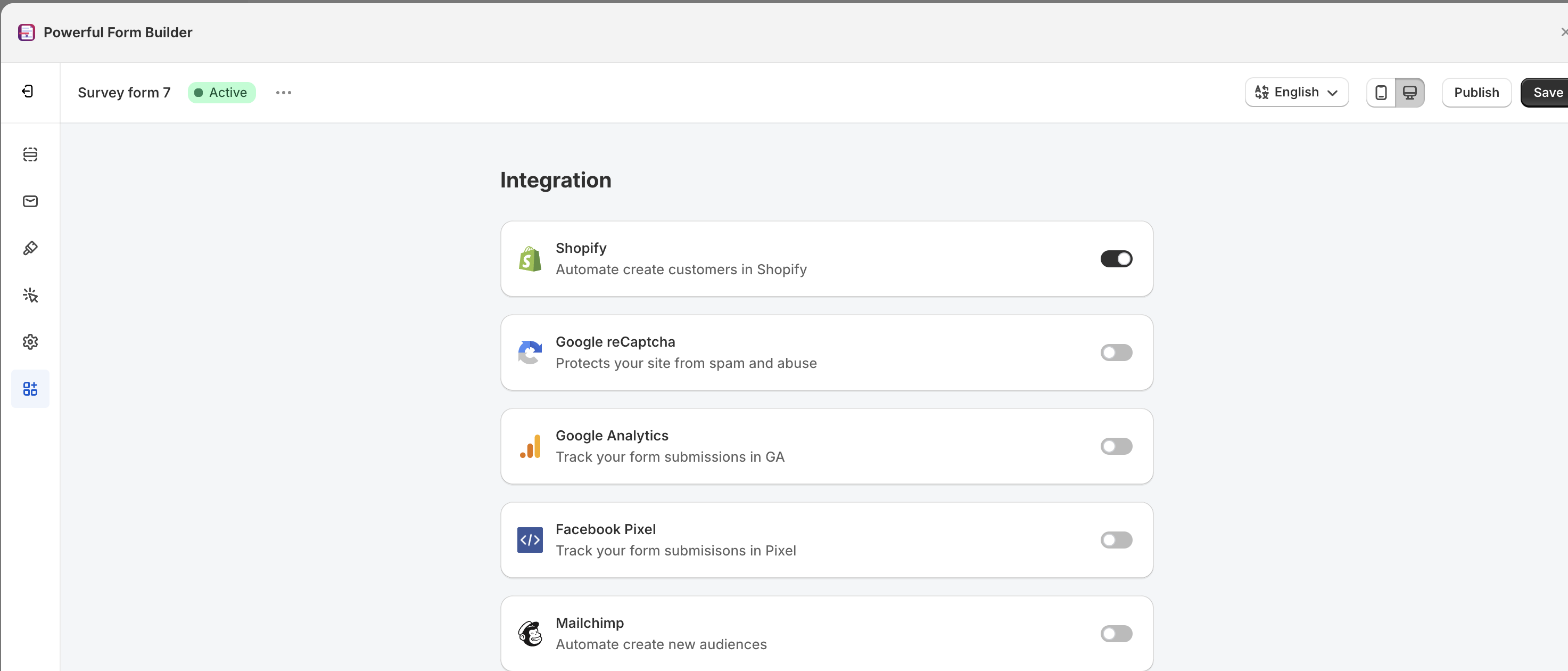
- Integrationメニューを選択し、以下のShopifyを有効にする

Formへ質問を追加

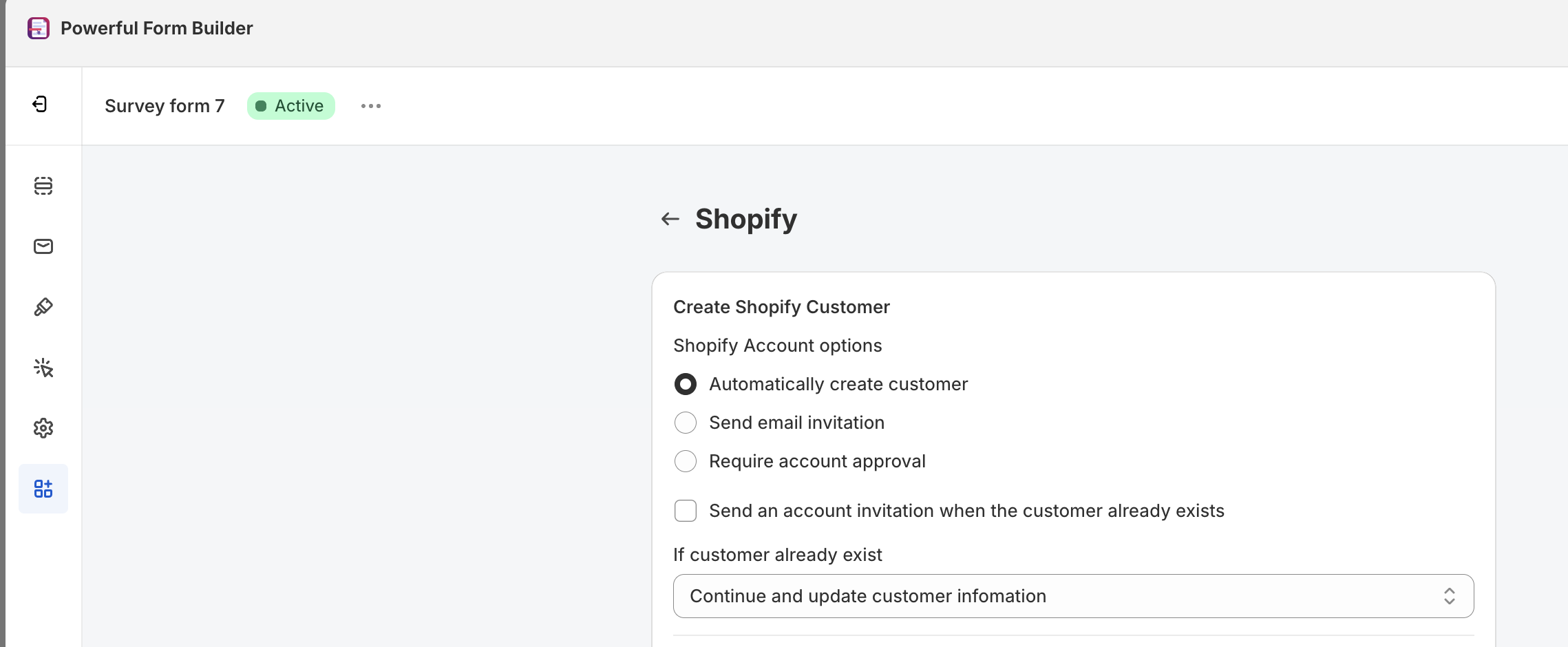
カスタマーの自動登録
- ShopifyのEmailとFormのEmailを紐づけるのが必須

- If customer already existを、Continue and update customer informationを選択する

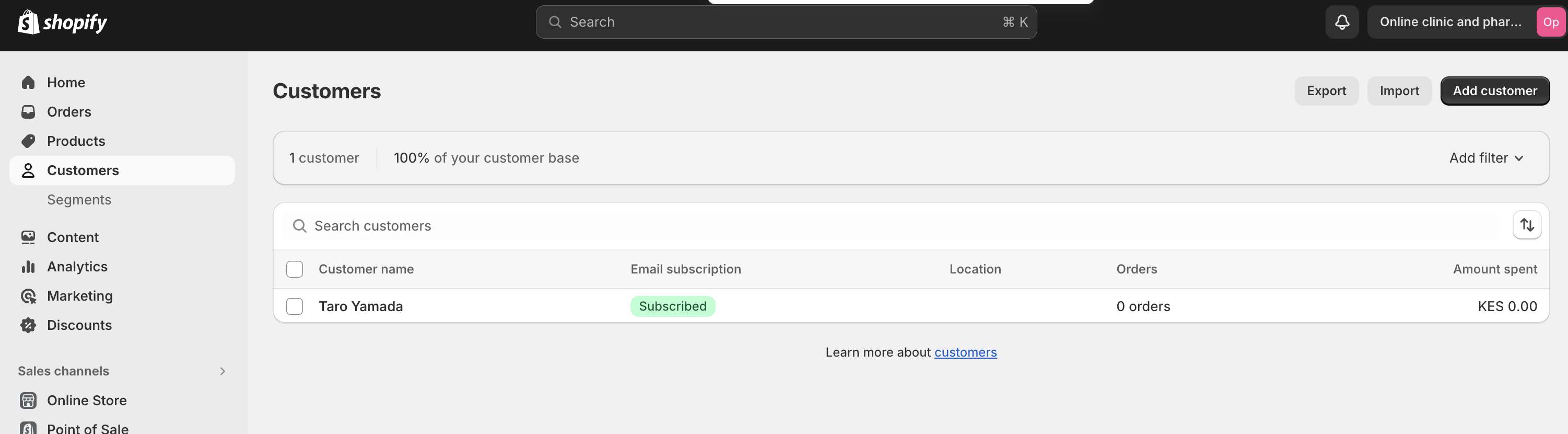
- Emailをキーに、カスタマーが新規登録、または、更新される